No.公式サイト分析レポート
■ 1. ターゲットの輪郭
No.が想定しているのは、ただの“カフェ好き”ではなく、自分の感覚で時間や空間を選ぶことを習慣としている人たち。肩書きで言えば、映像作家やアートディレクター、建築家、デザイナー、編集者、都市計画に関わる人など。あるいは、そうした領域に美意識的な共鳴を覚える20代後半〜40代のビジネスパーソンたち。
共通するのは、日々の生活に「思想」や「余白」を持ち込むことに抵抗がない人たちです。目的のない散歩、深夜の読書、丁寧なコーヒー抽出を喜びと感じる人。彼らはNo.という空間を、単なるカフェとしてではなく、「思考のための余白」として選んでいるように見えます。

■ 2. 体験価値の構造
このサイトの大きな特徴は、「ここは何を提供する場か」がすぐにわからないこと。しかし、それが意図的であることは明らかです。No.は明快な説明を避ける代わりに、視覚・感覚・言葉の濃度で体験を立ち上げようとしています。
「半径1m以内のヒント」というキーフレーズが象徴的で、あらかじめ用意された答えではなく、“気づきのきっかけ”そのものを提供する場であるという立場をとっています。
コーヒーがある。プレスサンドがある。カクテルがある。でも、それが主役ではない。「ここで、なにかが始まるかもしれない」——そう思わせる仕掛けとして、それらが置かれているように感じます。
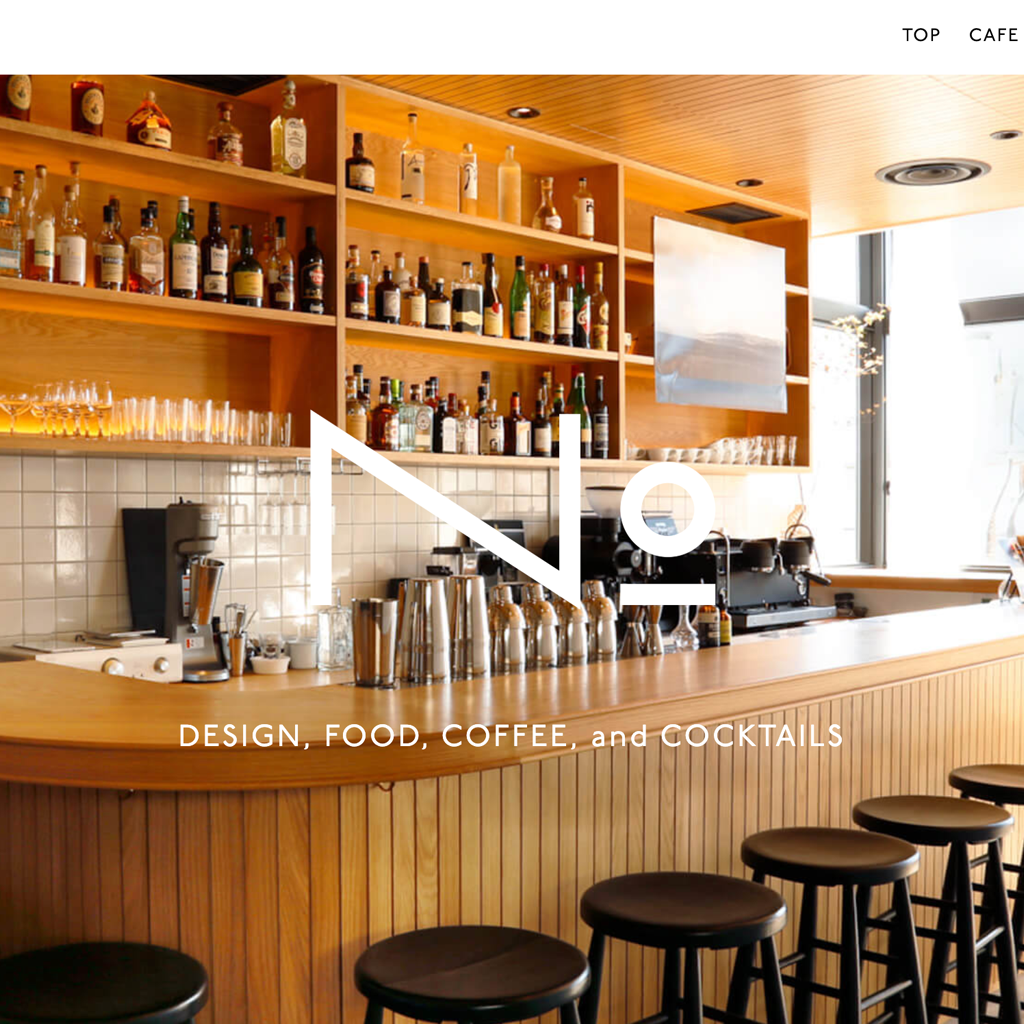
■ 3. ビジュアル設計と感情のデザイン
サイトはシングルページ構成で、縦スクロールによって少しずつ語りかけるような構成になっています。色数を極限まで抑え、視線の迷いをなくすことで、訪問者の感情を“静かにする”設計が徹底されています。
背景の黒と濃灰は空間を引き締めるだけでなく、余白や言葉に“間”を作ります。そこにホワイトやベージュの要素が差し込まれることで、冷たすぎない静けさを演出しているのが印象的です。
また、明朝体とサンセリフ体の掛け合わせにより、日本語と英語、思想と実用、感性と構造といった二項対立を緩やかに統合しています。この構成によって、知的な温度感を保ちながら、どこか詩的な気配をまとっているのが大きな魅力です。
■ 4. 空間の翻訳とデジタル再構築
No.という空間は、リアルな場でありながら、「場」としての意味合いが強く、空間そのものがメディアのように振る舞っている点が特徴です。
この特異性を、デジタル上でどう再構築するか。サイトではその挑戦が非常に丁寧に行われており、たとえば:
過剰な説明を避ける
映像や写真を“語らせる”
スクロールのリズムで空気感を伝える
といった手法が、空間体験のデジタル翻訳として機能しています。説明ではなく、“滞在”として成立するUI/UXになっている点は注目すべきところです。

■ 5. 経営思想とブランディングの一貫性
No.の背景には、301、swim、ABV+といったチームの存在がありますが、ここでも一貫しているのは「分断されない価値観」です。
空間設計、飲食、デザイン制作、編集。それらを別々のサービスとして分けるのではなく、一つの思想の中に融合させる。これはつまり、**「プロダクトを通して、世界観を生きる」**という姿勢に他なりません。
サイト全体のトーンから、文章表現、画像のコントラストに至るまで、すべてが同じ哲学で構成されており、ブランドの“温度”がズレていません。この精度こそが、訪問者の共感と信頼につながっているのでしょう。
■ 6. 文章表現とストーリーテリング
ページ全体に漂う文章のトーンは、コピーライティングというよりはエッセイや詩に近い印象です。ひとつひとつの言葉が削ぎ落とされ、余白や行間に意味が宿るように設計されています。
「具体的なことを語らずに、気配を残す」この手法は非常に高度でありながらも、No.というブランドにとっては自然体。むしろこの曖昧さがあるからこそ、訪問者自身の物語と重ね合わせる余地が生まれているのだと思います。

■ 7. モバイル体験とUIの柔軟性
スマートフォン表示でも、サイトの“呼吸”は壊れていません。スクロールに合わせて空気が動くような軽やかさはそのままに、テキストの改行・サイズ・配置が最適化されています。
とくに感心するのは、「押させない、急かさないUI」。CTAボタンを目立たせたり、予約や購入を誘導したりといった、“行動を強制しない美学”が一貫している点です。これはUX設計というよりは、哲学に近い選択といえます。
■ 8. 情報設計と導線の美学
情報量自体は決して多くはありませんが、必要最低限の構造に収めることで、**“知りたい人だけが深掘りできる”という構造になっています。**メニューの構成、ページ遷移の仕方、情報の重ね方。どれもが押しつけがましくなく、静かに「どうぞ」と差し出されるような感覚。これは、ブランディングの成熟度が高いチームにしかできない設計です。
■ 総合評価:空間そのものがブランドである
No.の公式サイトは、「ブランドとは何か」「空間とは何を提供するものか」「Webとはどこまで実体を翻訳できるか」という問いに対する、一つの完成された答えです。
そこにあるのは機能でもコンテンツでもなく、“空気感”という目に見えないものを伝えようとする丁寧な姿勢。見る人によって感じ方は異なるかもしれませんが、それこそがNo.の意図であり、本質であるといえるでしょう。